

The dream of most development teams is to have a setup where code is committed, built, and tested on a continuous basis. This practice is called continuous integration (CI). Add deployment to that list of actions, and you get the practice of continuous deployment, which looks a bit like #commitcode and #lookatthatitworks. In practice it’s more like #thisisahugepainintheass to implement.
With the advent of containerized applications, and newer offerings by companies like Giant Swarm and Wercker, making everyone’s CI dream a reality is now possible without having to shoehorn your app into an highly opinionated PaaS framework.
I’ve put together a sample application called Swacker, which illustrates how an app can be deployed without installing anything on your computer, including Docker. All you need is a browser and the will to click and type.

At a minimum, you will need the following to deploy a static, containerized site to the Interwebs:
If you are having trouble sleeping, feel free to watch my artisan video guide.
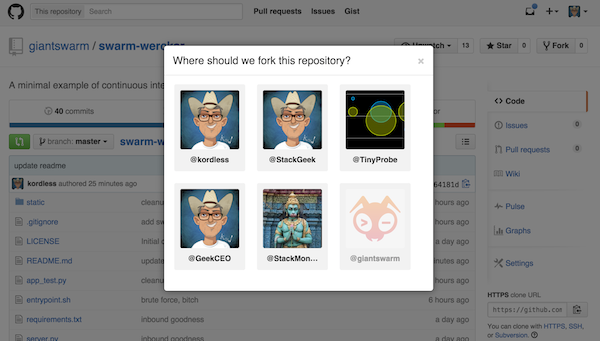
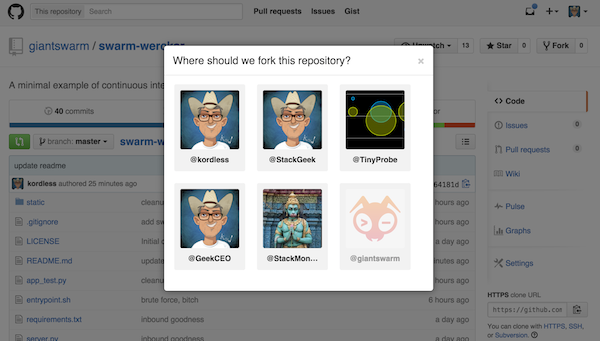
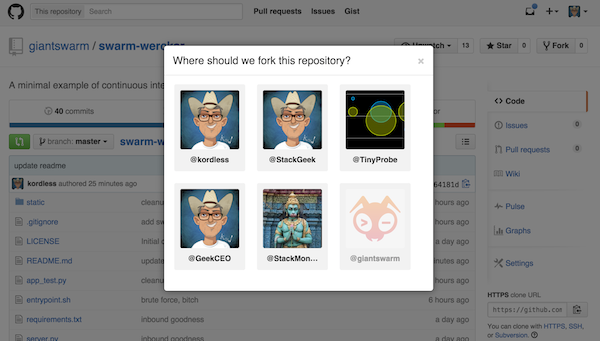
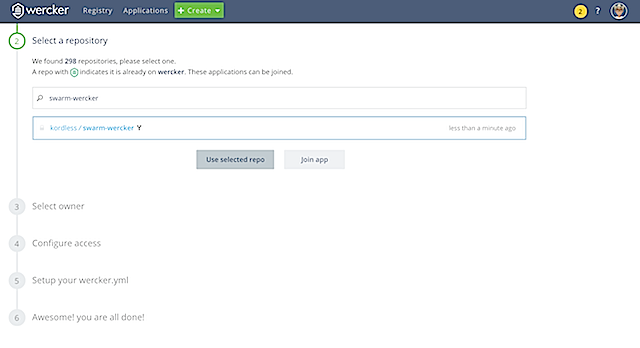
Start by forking the Swacker repository on Github:

Next, create an application and add the repository you just forked to your Wercker account:

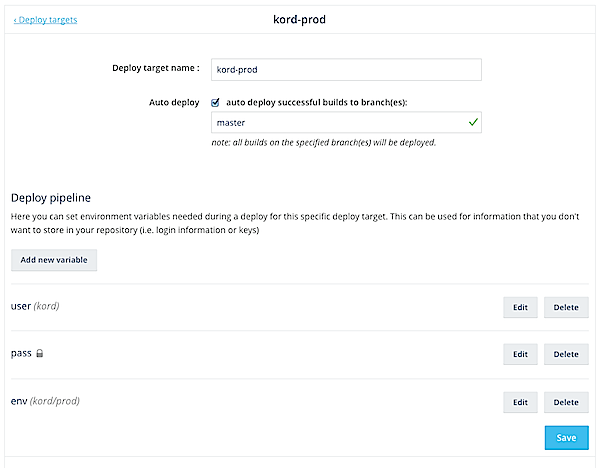
When you are done adding the new application, use the gear icon at the top right on the application overview page to edit and add a custom deploy step to the application:

Make sure you check auto deploy and enter master for the branch. You’ll also need to add the following variables to the deploy pipeline:
user - your Giant Swarm username.pass - your Giant Swarm password.env - desired Giant Swarm environment: <username>/prodClick save and then head back to the Github repository.
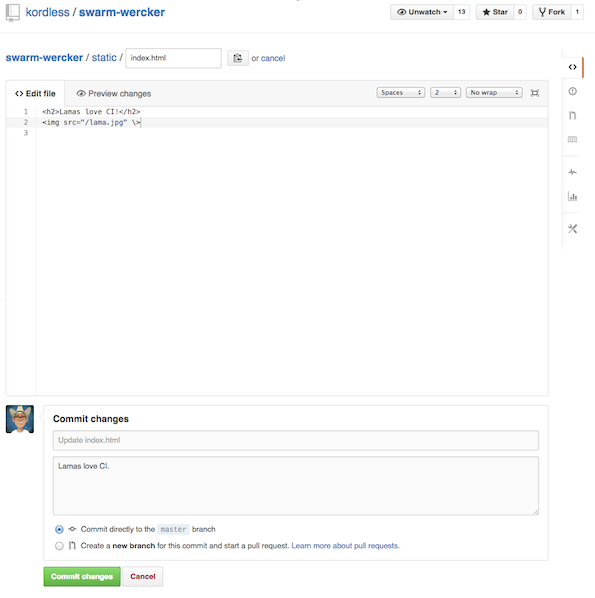
Pushing to the forked Github repository will trigger a hook on Wercker to push or update your application to Giant Swarm. To trigger a deployment, edit the index.html file on Github:

Clicking commit changes to start the build, test, and deploy on Wercker.
Your new static website served by Flask will now be available via the following URL, substituting your username for <user> of course:
http://swacker-<user>.gigantic.io/
That’s it. We’re done here.
These Stories on Tech
A look into the future of cloud native with Giant Swarm.
A look into the future of cloud native with Giant Swarm.
A Technical Product Owner explores Kubernetes Gateway API from a Giant Swarm perspective.
We empower platform teams to provide internal developer platforms that fuel innovation and fast-paced growth.
GET IN TOUCH
General: hello@giantswarm.io
CERTIFIED SERVICE PROVIDER
No Comments Yet
Let us know what you think